Battito cardiaco
In questo nuvo tutorial vedremo come realizzare la classica linea verde che mostra il battito cardiaco negli appositi strumenti utilizzando photoshop ed image ready, per prima cosa crea una nuova immagine di 450×100 pixel a fondo nero

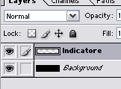
crea un nuovo livello e rinominalo in “indicatore”

seleziona come colore di primo piano un verde puro (#00FF00)

e con lo strumento sfumatura impostato da colore di primo piano a trasparente e con i parametri mostrati in figura

crea una sfumatura in un punto qualsiasi dell’immagine

con lo srtumento selezione rettangolare, seleziona la metà destra della sfumatura ed eliminala

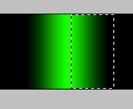
dovresti ottenere qualcosa di simile

dal menù filtro/sfocatura clicca su controllo sfocatura (filter/blur/gaussian blur) ed imposta un raggio pari a 2,5 pixel

ottieni qualcosa del genere

crea un nuovo livello e rinominalo in “traccia” e riempilo di nero

crea una linea guida al centro dell’immagine

e con lo strumento “selezione punto punto”

crea l’andamento del battito chiudendo la selezione sul punto di inizio

una volta chiusa la selezione ottieni qualcosa come quanto mostrato in figura

dal menù layer/nuovo clicca su Nuovo livello da taglio

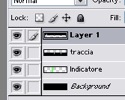
ottieni così u nuovo livello (layer 1)

seleziona il “Layer1” e spostalo di 10pixel verso sopra, dopodichè seleziona il livello “traccia” e spostalo di 10 pixel verso il basso in modo da far intravedere l’indicatore sottostante

A questo punto possiamo procedere con l’animazione in image ready cliccando sull’apposito tasto

una volta avviato il programma seleziona il livello “indicatore” e spostalo, fino a tenerlo fuori dall’immagine, sull’estrema sinistra

crea un nuovo fotogramma

e sposta il livello “indicatore” sull’estrema destra

Seleziona premendo il tasto CTRL entrambi i fotogrammi e clicca sul pulsante tween

Dalla finestra che si apre imposta quanti fotogrammi devono essere genereati tra il primo e l’ultimo fotogramma precedentemente creati ed imposta il resto dei parametri come in figura

Ecco qui finito, osservate il vostro lavoro appena creato
Effettivamente nel mio caso il battito è un po’ troppo lento, ma è per far notare come il livello sottostante genera il battito in base alla forma dei livelli superiori, con un po’ di fantasia, e con la stessa tecnica, possiamo creare anche effetti diversi. Buon lavoro!

